Les besoins évoluent et Affluences aussi : migrer d’Angular.js vers Angular, c’est le sujet du jour.
Affluences propose deux applications web : un portail d’administration à destination des établissements partenaires et un site destiné au public.
Ces deux applications ont commencé à être développées en 2015. Nous avions fait le choix d’utiliser Node.Js pour le backend et l’API. Côté frontend, nous avions décidé d’utiliser Angular.Js. Ces deux outils nous semblaient être les plus adaptés à nos besoins mais également en adéquation avec nos affinités technologiques.
Mais nos utilisateurs se faisaient de plus en plus nombreux et nous avons eu besoin d’outils plus robustes. Ils devaient nous permettre de proposer plus de nouvelles fonctionnalités tout en garantissant la stabilité de nos applications.
Côté Backend
Côté backend et API, nous avons traduit notre base de code Javascript en Typescript pour profiter des améliorations apportées par ce langage (compilation, typage fort, etc). Ce changement étant invisible d’un point de vue utilisateur. Nous avons pu l’opérer petit à petit en parallèle de la mise en production de nouvelles fonctionnalités.
Côté frontend
Côté frontend, nous avions décidé de migrer d’Angular.js vers Angular, son évolution majeure. Contrairement aux apparences, la migration vers Angular depuis Angular.Js n’est pas naturelle. Elle implique plusieurs changements structurels comme le passage à des composants web. Cela a nécessité l’implémentation d’outils supplémentaires comme NgRx par exemple.
Nous avons donc élaboré un plan de migration pour chacune de nos applications.
Migrer d’Angular.js vers Angular
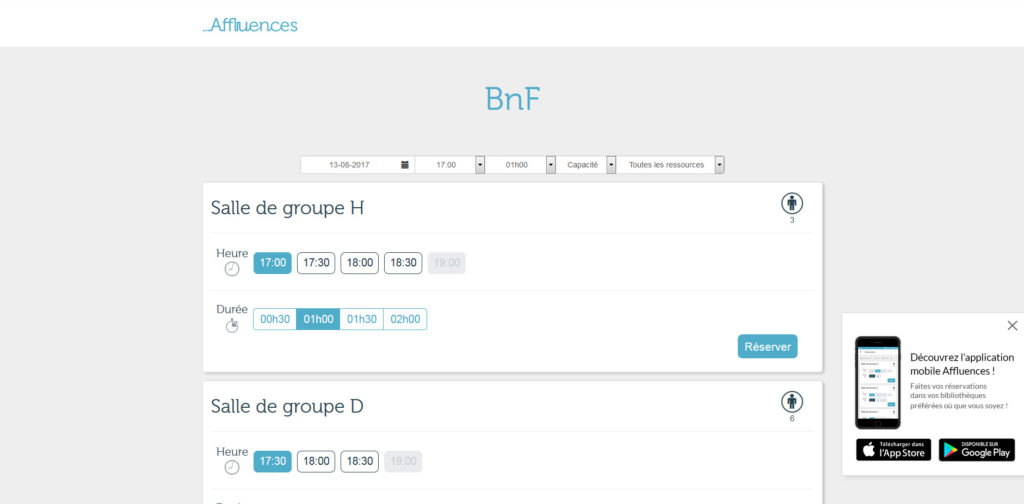
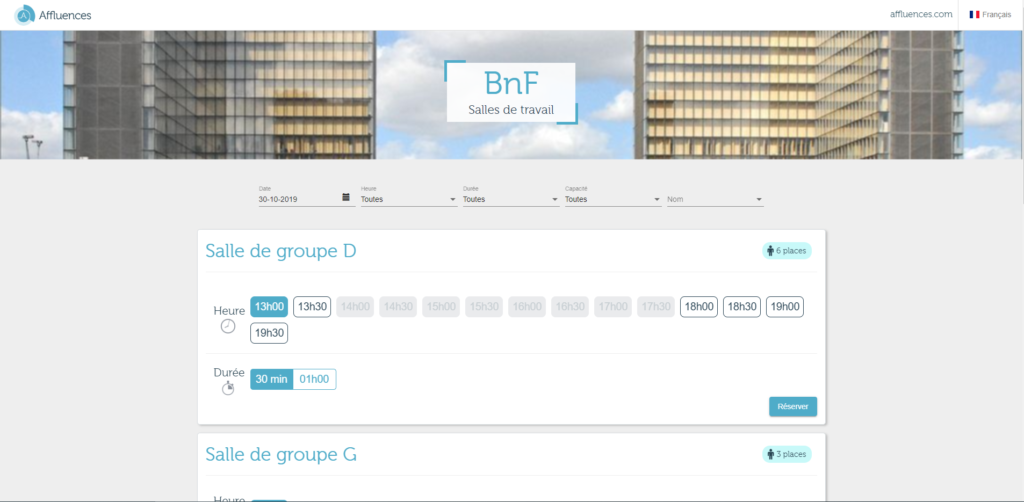
Nous avons d’abord commencé par le site de réservation. Comme il représente peu de pages par rapport au portail d’administration, nous avons décidé de réécrire complètement la base de code.
Hormis le fonctionnement général, l’un des points sur lequel nous avons porté toute notre attention concernait la compatibilité des URL entre les deux versions. En effet, Angular propose son propre routeur et nous avons dû assurer la redirection des anciens formats d’URL vers le nouveau.
Cette problématique est essentielle puisque le service se base sur la vérification de l’adresse mail de l’utilisateur à travers un lien qui lui est envoyé lorsqu’il effectue sa réservation.


Le passage vers Angular a également été l’occasion de réactualiser le design général.
Forts de ce retour d’expérience, nous avons élaboré un plan différent pour le portail d’administration. A cause de sa complexité plus importante (nombre de pages et nombre d’interactions possible), nous avons décidé de faire cohabiter Angular.Js et Angular.
Chaque module a été traduit petit à petit de l’ancien framework vers le nouveau. Nous avons dans un premier temps re-développé les modules communs (header, footer, éléments de navigation, …) pour que la passage d’une version à l’autre soit le plus transparent possible pour l’utilisateur.
En s’appuyant sur ces composants, nous traduisons maintenant chaque module dès qu’une nouvelle fonctionnalité doit y être ajoutée.
Chacune de ces méthodes a ses avantages. La traduction complète assure une migration définitive mais peut s’avérer complexe dans le cadre de projets avec beaucoup de pages.
A l’inverse, la cohabitation des deux frameworks peut quant à elle être utile pour assurer une migration progressive de gros projets mais ne doit pas perdurer dans le temps sous peine de devoir maintenir deux fois plus de code.